Fireworks教程:Fireworks热点和切片的使用
热点(hotspots )和切片(slices )是用来创建图像交互效果的重要工具,热点和切片被称为web对象,也就是说,它们不是图像而是一段html代码,在层面板上的Web Layer ,你可以查看,选择和重命名热点和切片。下面学习啦小编给大家整理了更多关于Fireworks热点和切片的使用的方法,希望大家喜欢。
Fireworks热点和切片的使用的方法;
热点(hotspots )和切片(slices )是用来创建图像交互效果的重要工具,热点和切片被称为web对象,也就是说,它们不是图像而是一段html代码,在层面板上的Web Layer ,你可以查看,选择和重命名热点和切片。
热点和影象地图
在网页设计中热点(hotspots )和影象地图(image maps )被广泛的使用,热点是图像上带有超级链接的一块区域,同一副图上可以有几个热点链接到不同的地址,这就是影象地图。
在Fireworks中你可以作出不同形状的热点
创建矩形或圆形热点
1,选择矩形或圆形热点工具
2,使用热点工具在图像上拖拉画出你要创建热点的区域,按住alt键可以从中心画起
创建多边型热点
1,选择多边形热点工具
2,在图上点击鼠标,然后在另一点上点击,就会自动连起来构成多边型热点,就象使用钢笔工具一样。
沿选择的对象边缘创建热点
1,选择菜单命令Insert > Hotspot插入热点
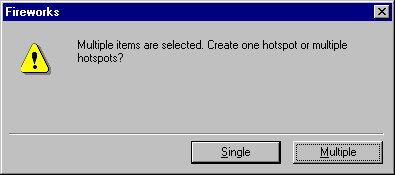
2,如果你选择了不止一个对象,就会跳出一个对话框问你是创建一个还是多个热点。

3,你可以选择single创建一个热点或是选择mutiple创建多个热点
添加链接

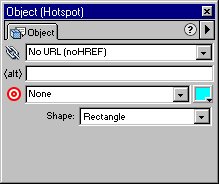
1,打开object 面板
2,在link框内添入链接地址
3,在alt 框内可输入替代图像的文字,在图像下载的过程中这些文字会显现出来
给切片加上链接的方式也是一样的
切片
切片可以将一副大的图片分割开来,这样可以减低图像的大小,并且能创造交互的效果,如翻转图像等,还能将图像的一些区域用html来代替。
创建规则的切片
规则的切片是最常见的
1, 打开图像文件(File > Open)
2,选择图像上的一块区域,
3,选择菜单insert->slice
4,当然你也可以使用切割工具进行切割

切片的区域上将会覆盖上一层半透明的绿色,切片周围显示红色的导线,在最后输出以后这些红色的导线将不会显现出来。
创建不规则图形切片
1,选择工具面板上的不规则切割工具

2,沿图像边缘进行不规则切割

显示和隐藏切片
打开图层面板点击slice(切片)层上眼睛的图标,就可以显示和隐藏图标
