Fireworks教程:fireworks网页切片的方法
切片在制作网页的过程中占有很重要的地位,切片的成功与否直接决定日后网页制作的进度快慢和网站运行的速度,只有通过大量的练习才能体会切片的含义。下面学习啦小编给大家整理了更多关于fireworks网页切片的方法,希望大家喜欢。
fireworks网页切片的方法:
一、 Fireworks中按钮的制作方法
二、 切片的作用:
1. 切片是将图片转换成可编辑网页的一座桥梁,通过切片才可以将普通图片变成Dreamweaver可以编辑的网页格式
2. 切片后的图像可以更快的在网络上传播
3. 切片后的图像也是网页中片的主要来源
三、 切片的方法:
1. 切片首先保证切出网页中需要多次修改的区域,例如文字区域
2. 切片图像的大小尽量保持在15K以内(便于网络传输)
3. 充分利用Dreamweaver中的自动拼贴功能减少垃圾切片
扩展:多边形工具的使用方法

1.打开作好的导航图片,在第一桢做好按钮一般状态图形,在第二桢上,做好按钮over状态图形,如图所示:

2.回到第一桢,在工具栏找到多边型工具(K),如果所示:

3.然后用切片工具根据按钮重叠的形状,勾出多边型切片,如图所示:

4.然后选中切片,点击右键,在弹出菜单中选中“添加交换图像行为”,如图所示:

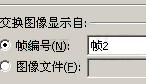
5.在弹出菜单中,选择当前切片的第二桢,如图所示:

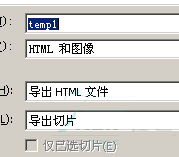
6.然后选择导出网页,保存类型为“HTML和图像”,如图所示:

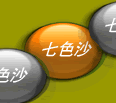
7.其它的按钮依次类推,所作的效果如图所示:

注意的问题:
1.多边形切片工具不能切出圆形切片,如原图比较复杂,可多切几个边,或在dw中在进行热区形状编辑;
2.多边形工具的边数多少决定生成文件的大小,所以除非特殊需要,尽量控制多边形的边数;