HTML行块元素讲解及html5元素的分类
来源 :中华考试网 2020-11-14
中本文内容概要:
1 行元素的使用
2 块元素的使用
3 行、块元素的特性区别
4 行、块元素的区别总结
5 HTML5元素的总结
在页面开发中,我们会把标签做一个分类,大致划分为:行元素、块元素、第三类元素。接下来java培训班就带我们就一起来看看这三大类元素的使用情况吧~~~
一、行元素的使用
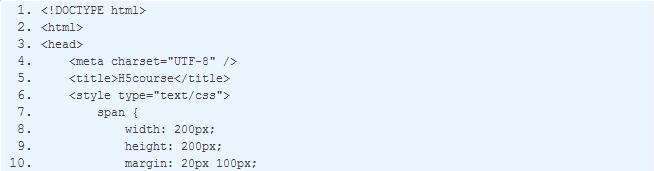
基本的行元素使用情况到底是怎么样的呢?来敲个实例看看吧!~~~
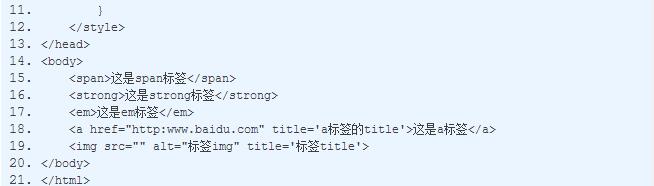
案例介绍


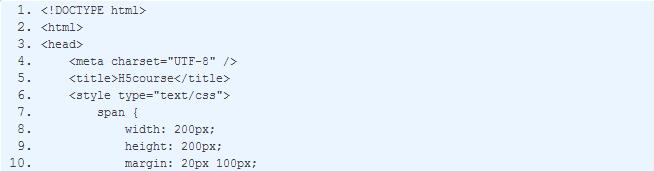
代码详解:

span标签内容样式与直接显示没什么区别;
strong标签里的内容显示出加粗;
em标签里的内容显示出倾斜;
a标签的内容有一条下划线并且显示蓝色字体,当你鼠标移到a标签之上的时候,会显示title内容;
img标签显示一张图片,但是这时候我们没有在src属性里面书写图片路径(或者路径错误的时候),都会显示alt的内容,当鼠标移动到img标签之上的时候,会显示title内容。
行元素详解
span标签:
span标签是没有语义性的标签,类似div,如果不对 span 应用样式,那么 span 元素中的文本与div文本没有任何视觉上的差异。
strong标签:
strong标签是定义强调文本,浏览器通常是用加粗的字体来显示其中的内容。
em标签:
em标签也是定义强调文本,浏览器通常是用倾斜的字体来显示其中的内容。
img标签:
img标签向网页嵌入一幅图像。从技术上讲,img标签并不会在网页中插入图像,而是从网页上链接图像,img 标签创建的是被引用图像的占位空间。img标签常用属性有src、title、alt。
img标签的 src 属性是必需的,它的值是图像文件的 URL,也就是引用该图像的文件的绝对路径或相对路径,具体开发中我们都是用相对路径,这样有利于我们项目移动的时候不会发生图片路径错误。title和alt属性有利于搜索引擎优化,在后面SEO课程会提到。
a标签:
a标签定义超链接,用于从一个页面链接到另一个页面,a标签常用属性有title、href。
href属性的值可以是一个网页的路径(相对路径与绝对路径)或者是一个网址,如果未设置 href 属性,则只是超链接的占位符。title属性也是有利于搜索引擎优化,在后面SEO课程会提到。
行元素总结
span、strong等标签是属于行元素,行元素显示在同一行;
行元素不可以设置宽高,对其设置上下的margin、padding是无效;
未设置宽高的时候,内容撑开宽高。
行元素的嵌套规则来说,行元素只能包含行元素,不能包含块元素。
注意:如果引入了重置文件,标签的默认样式被清除了,所以标签出来的样式没有什么差别。
二、块元素的使用
了解了行元素使用情况后,对于所谓的块元素的使用到底又是怎么样的呢?也一起来看下面的实例吧~~~
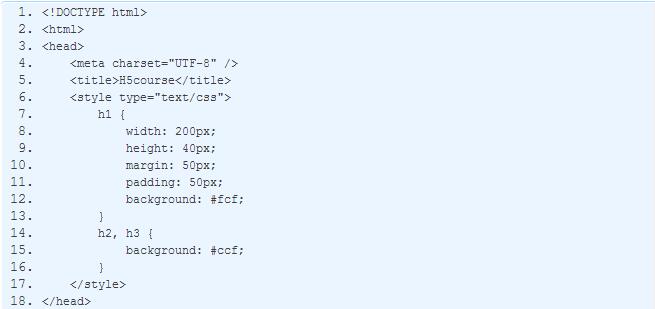
案例介绍



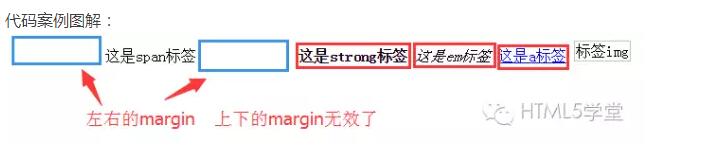
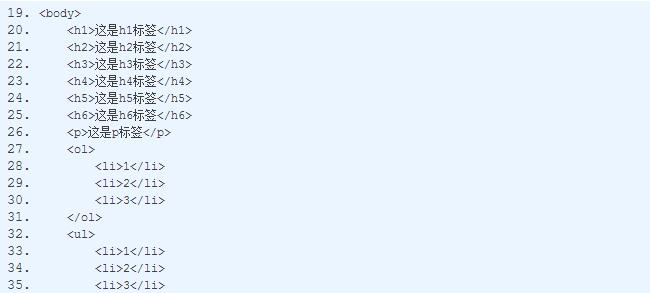
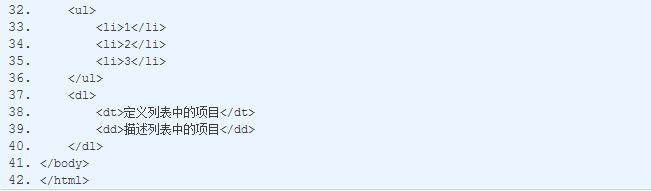
代码案例图解:


定义列表中的项目
描述列表中的项目
代码详解:
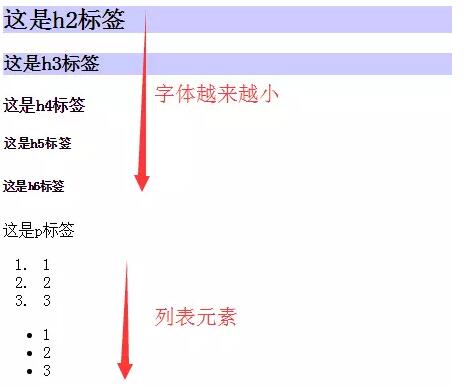
从浏览器中查看效果,看到了h系列标签是可以设置宽高,未设置宽高的时候由内容撑开高度,宽度为父元素的100%;
p标签没有书写样式下跟div标签、span标签的样式上没有太大的差别;
ol标签前面显示的是数字1,2,3等;
ul标签前面显示的是小黑点;
还有一点的是这些标签都是独占一行(宽度为父级的100%)。
块元素详解
h系列标签:
从语义性理解,它是标题标签;比如可以在模块标题、详情页中段落标题使用等,字体上逐渐变小。
h系列标签的范围为h1~h6,为了SEO优化常用h1~h3,h4~h6不推荐使用,h4较为少用。
p标签:
p标签定义的是段落,p 元素会自动在其前后创建一些空白,浏览器会自动添加这些空间,同时也可以在样式表中书写。主要在模块中内容、详情页中的段落等使用。
填写下面表单即可预约申请免费试听java课程!害怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
预约申请免费听java课程
- 地区:
- 北京
- 天津
- 上海
- 江苏
- 浙江
- 山东
- 江西
- 安徽
- 广东
- 广西
- 海南
- 辽宁
- 吉林
- 黑龙江
- 内蒙古
- 山西
- 福建
- 河南
- 河北
- 湖南
- 湖北
- 四川
- 重庆
- 云南
- 贵州
- 新疆
- 西藏
- 陕西
- 青海
- 宁夏
- 甘肃
- 姓名:
- 手机:
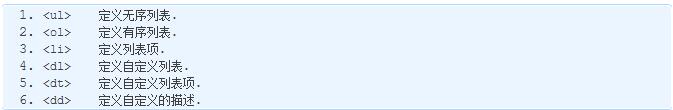
ol标签:
ol标签定义的是有序列表,ol只能直接嵌套着li标签。
ul标签:
ul标签定义的是无序列表,ul只能直接嵌套着li标签;
用法:ul和ol常常用于文章标题列表排版或者使用图片列表排版布局;
dl标签:
dl:自定义列表,只能直接嵌套着dt和dd;
用法:dl常用于图文并茂的结构(有图片和图片描述的结构)。
块元素总结
以上这些标签都是属于块元素的,块元素是独占一行;
块元素可以设置宽高,对其设置margin和padding都有效;
未设置宽高的时候,宽度是父元素宽度的100%,高度由内容撑开。
块元素的嵌套规则来说:p标签是属于块元素,但是不能包含块元素只能包含行元素;ol和ul中只能直接嵌套li标签;dl只能直接嵌套着dt和dd,dt是属于块元素,但是不能包含块元素只能包含行元素。
注意:当你引入了reset.css文件,ul和ol不会出现小黑点或者是数字,因为里面已经设置list-style:none;p标签前后也不会自动添加这些空间,因为里面设置了margin、padding都为0。
三、 行、块元素的特性区别
了解不同的行、块元素各自的特点,也大致知道了行、块元素之间的区别。但是要更明白的了解一些特性就要一起来看看下面的这几个案例了。
1、尺寸-块元素和行元素之间的一个重要的不同点
设置宽度width 无效;
设置高度height 无效,可以通过line-height来设置;
设置margin 只有左右margin有效,上下无效;
设置padding 只有左右padding有效,上下则无效。
注意:这里说的无效均是指行元素,对其它元素的排列没有影响。也就是说,对于设置了margin,padding的行元素文档流里的上下元素来说,他们的间距不会因为上下margin或者上下padding而产生间距。但是就本身而言,对于左右margin与padding是有效的。
2、text-align属性是行、块元素表现的又一不同
这个特性描述了如何使一个块元素的行内内容对齐;
注意一点,w3c标准里说这个属性是用来对齐行内内容的,所以不应该对块级内容起作用;解释一下,行内内容是说由行内元素组成的内容;但是问题来了,虽然标准里这么规定,那么是不是所有浏览器都遵守呢?答案是否定的。
IE6/7及IE8文档模式中,text- align:center可以使块级元素也居中对齐。其他浏览器中,text-align:center仅作用于行内内容上。
四、 行、块元素的区别总结
通过上文我们知道了行元素与块元素的使用,也了解了行、块之间存在区别的特性。但是要具体的做个总结,仍然还不是很明白,接下来小编就给大家整理出了行、块元素的区别总结,一起来看看咯~~~
块元素特点
1) 独占一行,在默认情况下,宽度自动填满父元素宽度;
2) 宽度和高度可以控制;
3) margin和padding横向纵向设置都有效;
4) 可以通过display: inline; 转换为行内元素;
5) 除个别特殊元素外,其他都可包含块状元素和行内元素。
行元素特点
1) 并排显示,不能独占一行;
2) 宽高不可设置,只由内容撑开;
3) margin和padding横向设置有效,纵向设置不产生边距效果;
4) 可以通过display: block; 转换为块状元素;
5) 除ins和del外,其他都不能包含块状元素。
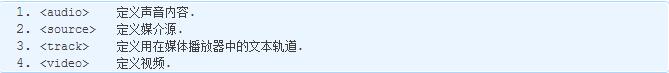
五、HTML5的元素总结
上文中我们讲解了很多标签的特点与使用方法,究其根本,也仍然还是在对行、块元素做了很大篇幅的介绍。而对于HTML5来说,不仅仅只是由行、块两大类元素组成的。在这之外,还有一大类重要的标签,那具体还包括哪些呢?接下来就给大家来列举下吧!
HTML文档标签

定义文档类型.

定义HTML文档.

定义文档的头部.(头部内包含)

定义元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词.

定义页面上的所有链接规定默认地址或默认目标.

